ブログのヘッダー画像の設定はどうすればいい?
ヘッダー画像を変更したくて試してみたけど、なんど思いどおりに設定できないの?
サイトの顔ともいうべきブログサイトのヘッダー画像、あたなはきちんと設定できていますか?
ブログサイトを立ち上げたけど、ブログのヘッダー画像が設定できていないという方、いまいち理解できていない方はこの記事をみてください。
わたし自身この記事を書くまでは、背景画像にサイトタイトルのみが表示されているシンプルなものでした。
そしてサイト開設から半年たったとき、自分好みの画像に変更したいと思い今の設定に至りました。
でも実際に設定をしようとすると、よく分からないこと、上手く設定できないこと、が多々ありました。
そこでみなさんが、ヘッダー画像の設定ですこしでも悩まず設定できるようにと思いこの記事を作成しました。
この記事では。ブログ初心者がヘッダー画像を思い通りの画像に設定する方法を4ステップで解説しています。
この記事が少しでもみなさんの役に立てば嬉しいです。
CANVAを使ってヘッダー画像を簡単に設定する方法
ブログ初心者がワードプレスの機能だけで、思い通りの画像を設定しようすると正直かなり厳しいです。というか私にはできませんでした。
この記事では、ブログ初心者がなるべく簡単にヘッダーが画像の設定ができる方法を解説しています。
その方法とは、ヘッダー画像をCANVAで作成し、ヘッダー背景画像にその画像を設定する方法です。
この方法は、CANVAで自分好みの画像さえ作成できれば、だれでも簡単にヘッダーの設定ができます。
今のヘッダー画像に満足していないあなた、次の4ステップで自分好みのサイト作成を目指しましょう。
【ステップ1】:ヘッダーロゴとヘッダー背景画像の違いを知る
【ステップ1】では、ワードプレスのヘッダー画像がどのように構成されているかを理解しましょう。
ヘッダー画像の作成に取り組むには、まず「ヘッダーロゴ」と「ヘッダー背景画像」の違いを認識しておく必要があります。
なぜなら、サイトのヘッダー画像は「ヘッダーロゴ」と「ヘッダー背景画像」の組み合わせでできているからです。
この2つでヘッダー画像ができていることを認識してください。するとヘッダー画像を設定する際に頭の中を整理することができます。
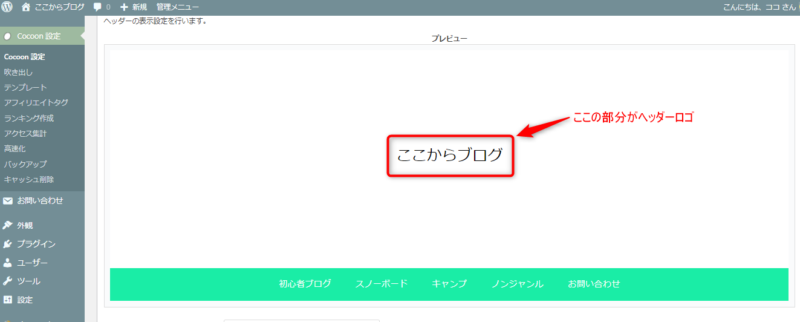
■ヘッダーロゴとは
ヘッダーロゴは、ヘッダー上部に表示されるサイトタイトルのことです。

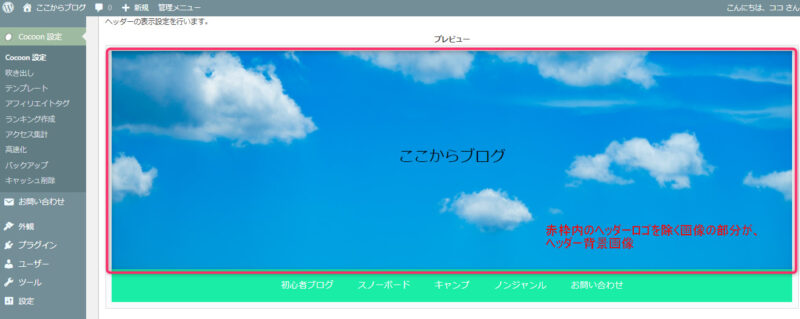
■ヘッダー背景画像とは
ヘッダー背景画像は、ヘッダーロゴ表示部の背景になる画像です。

ヘッダーロゴとヘッダー背景画像の違いがお分かりいただけたでしょうか。
【ステップ2】:CANVAでヘッダー画像を作成する
ステップ2は、ヘッダー画像をCANVAで作成する方法についてです。
なるべく簡単にヘッダー画像を設定するには、CANVAで作成したが画像を「ヘッダー背景画像」に使う方法がおすすめです。
この方法であれば、CANVAで画像作成さえできれば、思い通りのヘッダー画像にすることが可能です。
ブログサイトの顔ともいうべきヘッダー画像。自分のサイトを表現するためにもしっかりと設定をしたいですね。
CANVAで作成する画像サイズは、ワードプレスでは幅1500が最適です。
わたしの場合は、幅1500×高さ400で作成しています。高さは好みに応じて調整してください。
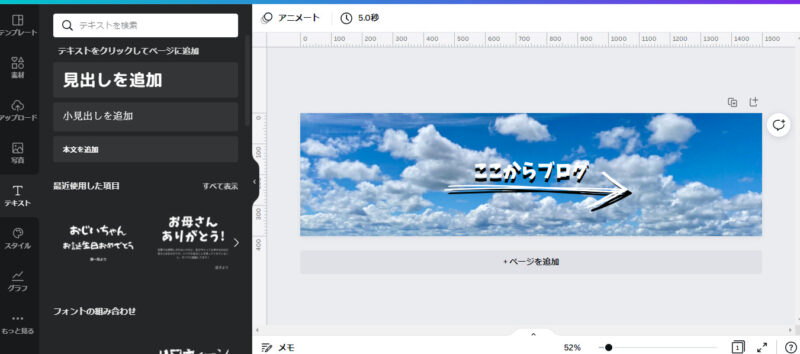
下の画像が実際にCANVA作成したヘッダー画像です。

CANVAは初めての方でも直観的にある程度使いこなすことができます。初めての方も是非試してみてください。
CANVAで画像を作成する方法については、ここでは省かせてください。
【ステップ3】ヘッダー画像の設定
ステップ3では、CANVAで作成した画像をヘッダー画像として設定する方法について解説します。
1、CANVAで作成した画像を、ヘッダー背景画像に設定する
まずはCANVAで作成した画像をヘッダー背景画像に設定します。
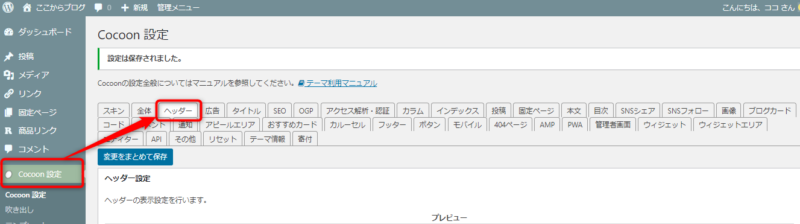
管理画面の「Cocoon設定」から「ヘッダー」を選択してください。

まず最初に高さ設定をしましょう。
高さはお好みのサイズで構いませんが、Canvaで作成したサイズの高さに合わせてください。

ちなみに、高さを「0」に設定すると、画像が全く表示されなくなります。

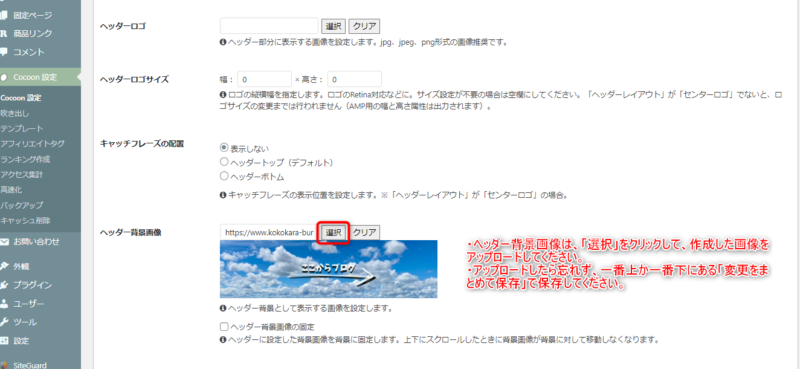
高さ設定のつぎは、ヘッダー背景画像を設定します。
ヘッダー背景画像の「選択」から、設定する画像をアップロードしてください。

高さ設定とヘッダー背景画像の設定ができたら、忘れずに「変更をまとめて保存」から保存をしましょう。
これでヘッダー背景画像の設定が完了しました。
2、ヘッダーロゴの設定から、不要なロゴを削除する
さきほどヘッダー背景画像の設定が完了しましたが、まだ完璧ではありません。
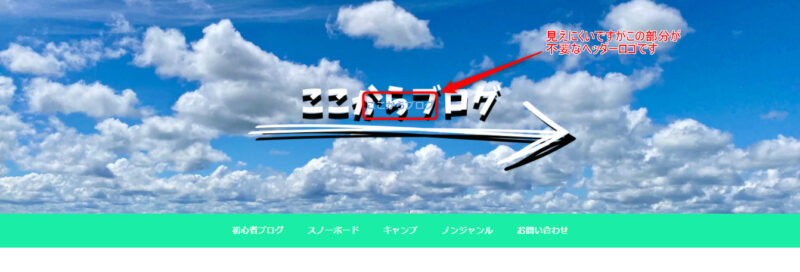
なぜなら、いまのままではヘッダーロゴも一緒表示されているからです。
分かりにくいですが、下の画像のように「ここからブログ」という文字が、ヘッダー背景画像と一緒に表示されています。

次はこの不要なロゴを削除していきましょう。
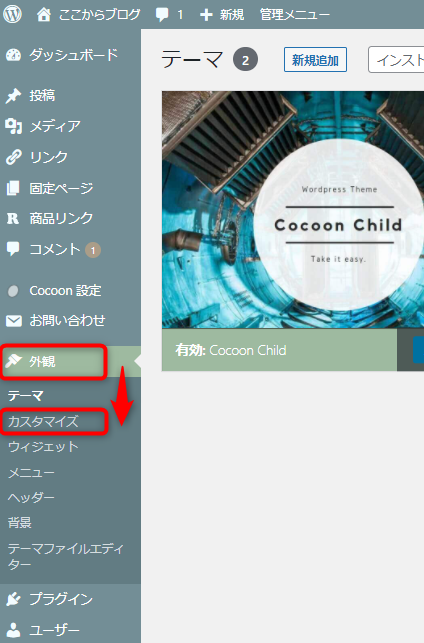
まずは管理画面の「外観」⇒「カスタマイズ」に進みます。

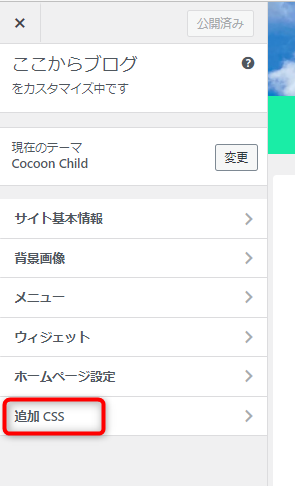
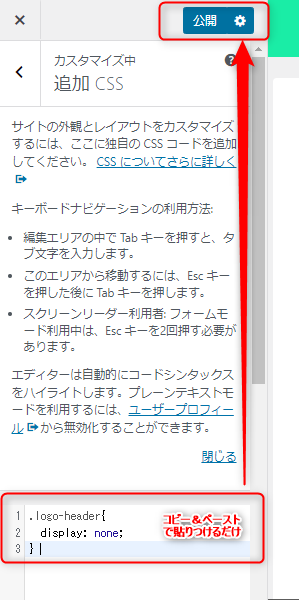
カスタマイズに進んだら、「追加CSS」を選択してください。

追加CSSに進んだら、追加CSS下部に下の内容をコピー&ペーストで張り付けてください。
.logo-header{
display:none;
}

設定が完了すると、さきほどまで表示していたロゴが次の画像のように消えます。

これでヘッダー画像の設定ができました。
【ステップ4】モバイルサイトでの表示を確認
ステップ4では、設定した画像がモバイルでも思いどおりに設定できているかを確認していきます。
ヘッダー画像の設定が完了したら、モバイルサイトでの表示も確認しましょう。
パソコンであれば、設定している段階でサンプル画像が表示されるのですぐに確認ができます。
しかし、モバイル表示は自分で確認しないと分からないので、必ずモバイルから自分のサイトを確認してください。
モバイルのヘッダー画像についても、Cocoon設定の「ヘッダー」タグから設定ができます。
変更する場合は、「高さ(モバイル)」で数値を入力して設定してください。

わたしの場合、パソコンは高さ400、モバイルは高さ100で設定しています。
自分のサイトにあった高さを設定をしましょう。
結論:ヘッダー画像はCANVAで作成して設定するのがおすすめ
今回解説したヘッダー画像の設定は、CANVAさえ使うことができれば、誰でも簡単に好みのヘッダー画像にすることができます。
なぜなら、CANVAで作成した画像を、ヘッダー背景画像から設定するだけだからです。
CAMVA自体も直観的な操作がしやすいので誰でも使いこなせます。わたし自身、いつもCANVAでアイキャッチ画像を作成していますが、それほどCANVAに詳しいわけでもありません。
なのでみなさんもぜひこの方法にチャレンジしてみてください。
まとめ
この記事では、サイトのヘッダー画像を簡単に設定する方法について解説しました。
ヘッダー画像を自分好みの画像に設定する手順をおさらいしましょう。
- CANVAで画像を作成
- ヘッダー背景画像から設定
- ヘッダーロゴが表示されないようにする
- モバイルサイトの表示を確認する
この要領でやれば、簡単に自分の思いどおりの画像をヘッダー画像に設定することができます。
この記事がヘッダー画像の設定で困っている方の参考になればうれしいです。











コメントはこちらから