こんちはココです。
初心者ブロガーが初心者だからこそ分かる、問題や悩みについて投稿しています。少しでも誰かの役にたてば嬉しいです。
今回は、ブログトップページ作成したグローバルメニュー(グローバルナビ)説明文を削除する方法について投稿します。テーマは無料のCocoonです。
前回、グローバルメニューを作成しましたが、ワードプレスをいじっているうちに、カテゴリーごとの説明文が表記されるようになりました。
ダッシュボードから説明分を消去したはずなのに説明文が表示される。そんな方はぜひ見てみてください。
現在の設定を確認する
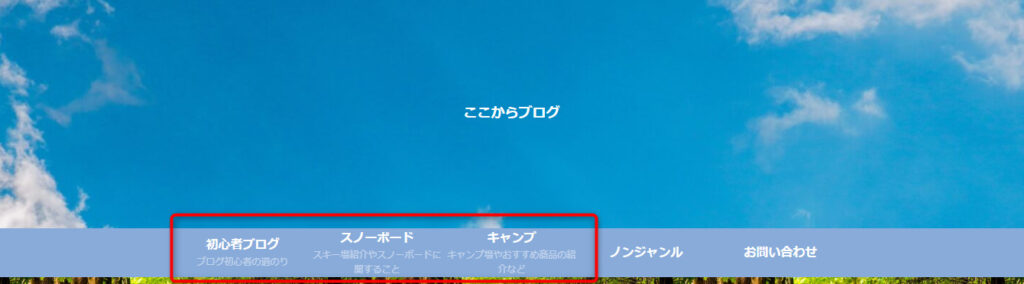
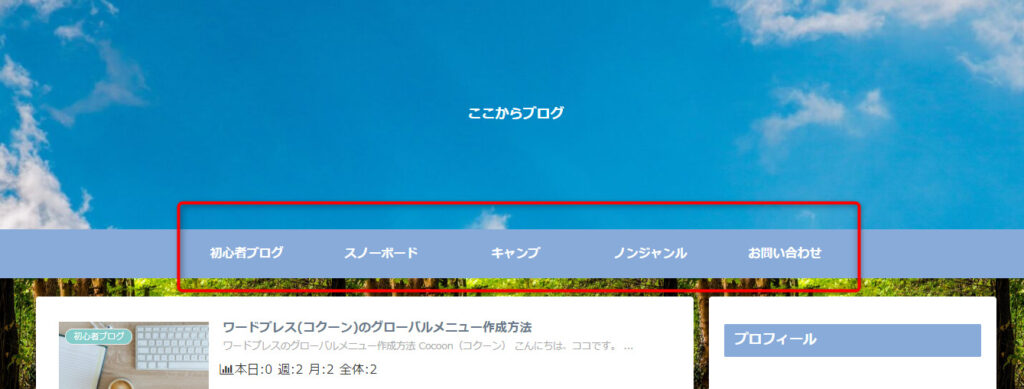
グローバルナビの説明は、現在このような形で表示されています。

ではまず、現状の設定を確認していきましょう。
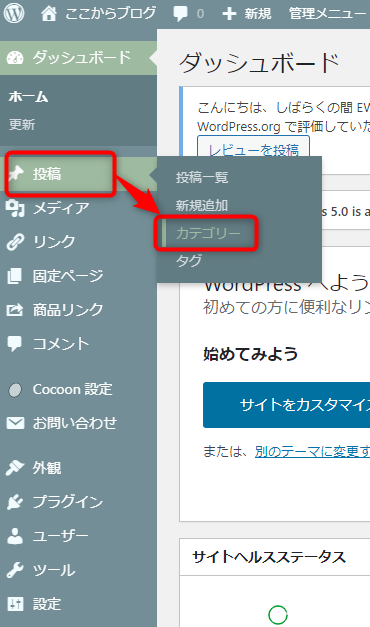
ダッシュボードに行き、「投稿」から「カテゴリー」を選択。

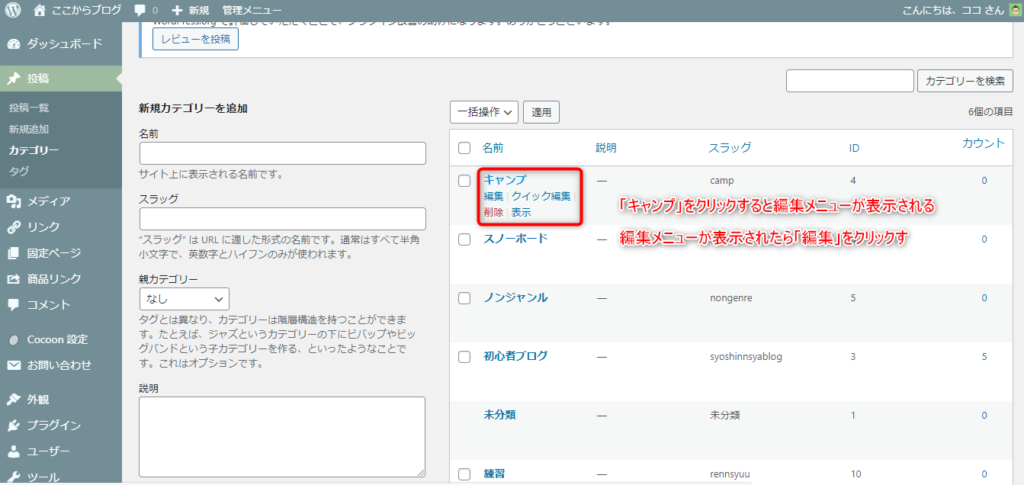
すると画面が変わり、現在設定されているグローバルナビの各項目が表示されます。
今回は、「キャンプ」のカテゴリーで作業しますので、「キャンプ」を選択。するとキャンプの項目の下に編集メニューが表示されます。
編集メニューが表示されたら、「編集」を選択します。

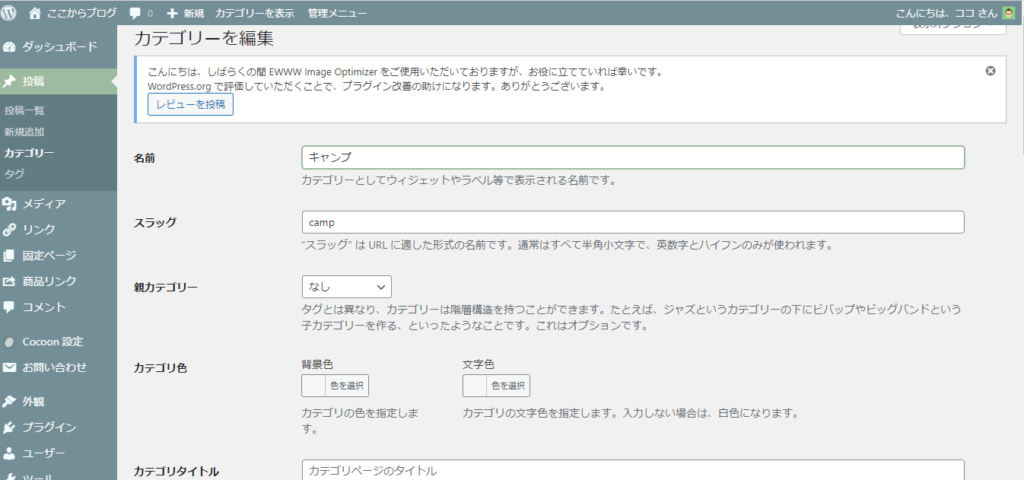
するとキャンプの編集画面に移動します。

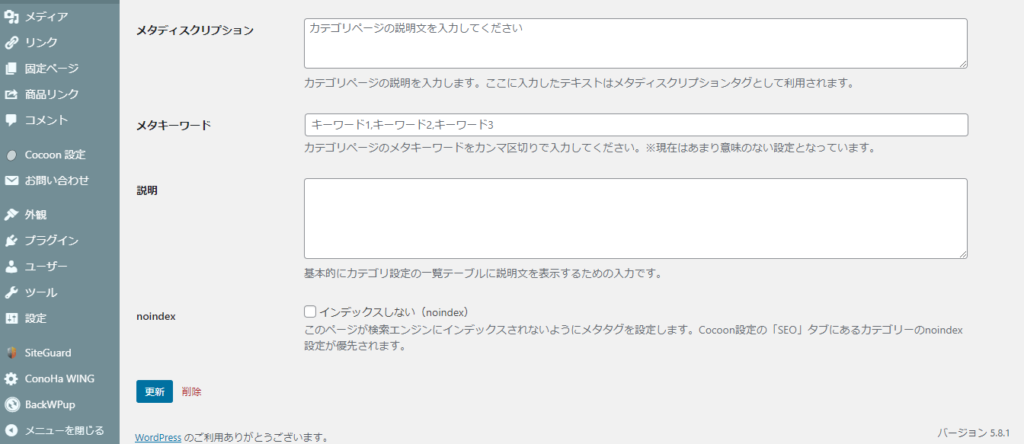
下のほうまでスクロールをすると「説明」の項目があります。
この「説明」の項目に何も記載されていないにもかかわらず、グローバルナビに説明が表示されてしまうのです。

設定方法(説明チェックボックス)
設定方法についてネットでいろいろと調べました。一つの情報だけだと上手く設定出来なかったりしたので、調べたことと自分なりにやったことを合わせて、今回の対処法を作成しました。
それでは設定していきましょう。
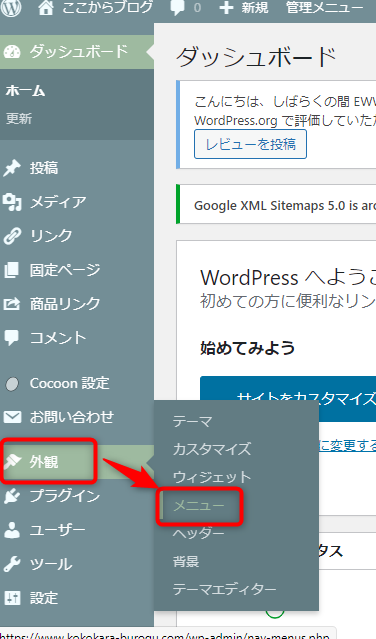
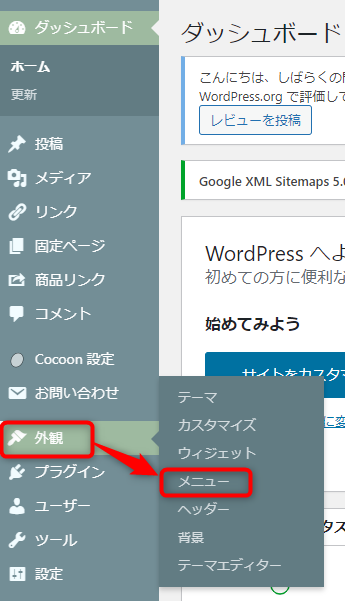
ダッシュボードより、「外観」から「メニュー」を選択します。

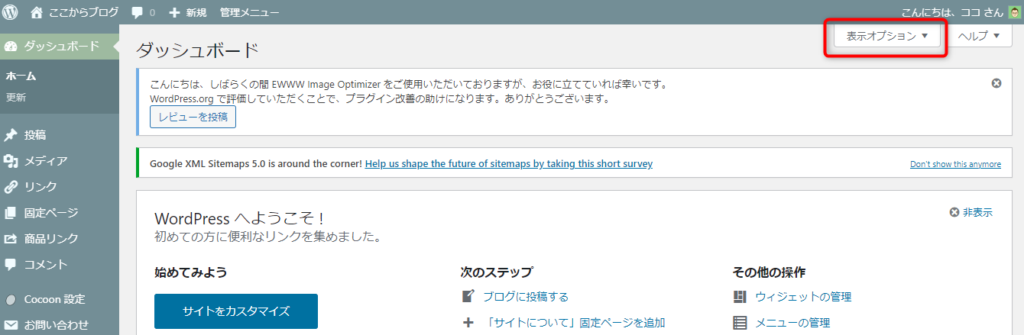
画面が変わったら、右上の「表示オプション」を選択。

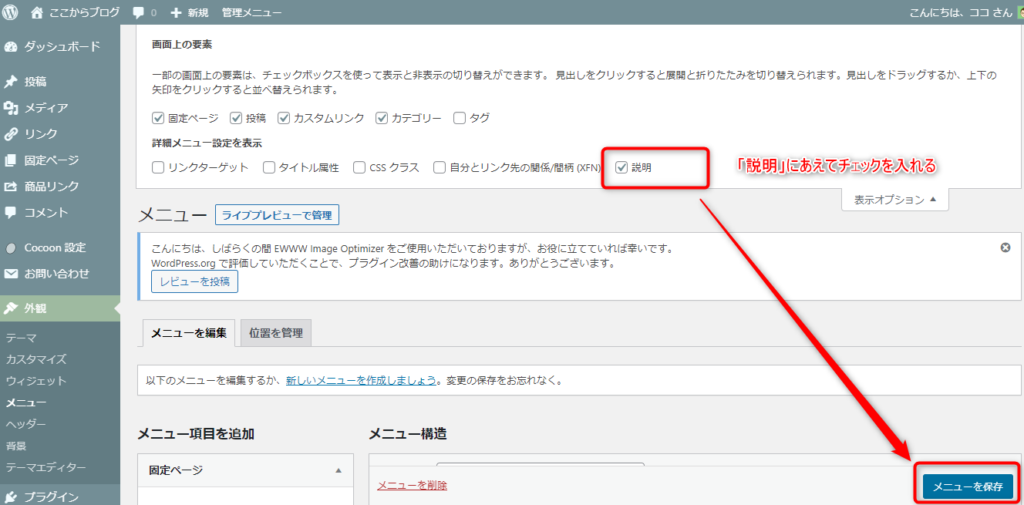
説明のチェックボックスがあるので、説明のチェックボックスに、あえてチェックを入れてください。操作する前は、チェックが外れているはずです。
説明の「チェック」を入れたら、「メニューを保存」を選択します。

設定方法(説明文の消去)
ダッシュボードに一度戻り、「外観」から「メニュー」を選択。

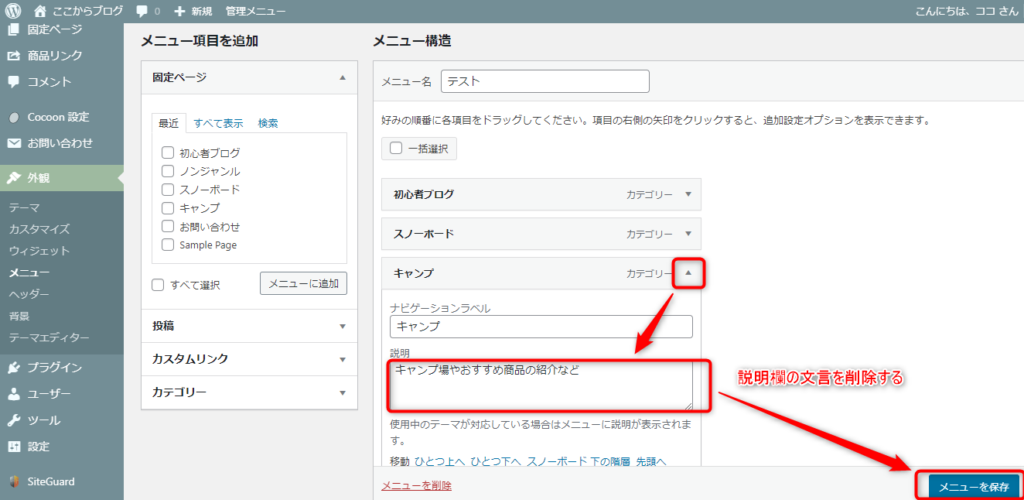
画面が変わるので、「キャンプカテゴリーの▼マーク」を選択。
すると説明の欄に、最初なかったはずの説明文が表示されます。
この説明文を消去し「メニューを保存」を選択してください。

これで設定は完了です。
最後にサイトで実際に確認してみてください。私の場合はこのようにスッキリしました。

ひとによっては説明分をあえて表示したい方もいるかと思います。
その際もこの手順を確認していただければ、あえて説明分を表示することもできます。いろいろと試してみてください。
まとめ
グローバルナビの説明は、消去したはずなのに表示されていたり、グローバルナビに説明文が表示されているのにダッシュボードのでは表示されなかったり。
今回の説明文消去の設定のポイントは、メニュー表示オプション内の「説明のチェックボックスにチェックを入れる」という点です。
説明分を表示する場合しない場合に係わらず、説明のチェックボックスにチェックを入れておくことで、「外観」⇒「メニュー」⇒「▼マーク」からの説明欄への記入分次第で、説明文を好きに表示させることができます。
ということで、今回はグローバルナビの説明表示について記事にしてみました。みなさんの問題解決になれば幸いです。










コメントはこちらから