こんにちはココです。
今回はブログ初心者の私が、ワードプレスの初期設定でつまずいたサイドバーの設定について解説します。
サイドバーの英語表記については、サイトの言語が日本語設定になっていたとしても発生します。
私自身もサイト立ち上げ時にサイドバーが英語表記になっており、1週間ほど調べたり悩んだりしました。そしてWEBサイトで複数の方の情報を見ながらアレコレ試し、何とか設定することができました。
サイドバー英語表記問題の結論ですが、それはズバリ「設定の問題」です。
この記事はほかのサイトとは少し違って、初心者ならではの観点で解説しています。わたしが実際に経験したことを記事にしているので共感いただける点が多いと思います。
サイドバーの英語表記で悩んでいる方の参考になればと思いますので、ぜひご覧ください。
ワードプレスのサイドバーとは
「サイドバー」って何?という方もいらっっしゃると思うので簡単に説明します。
サイドバーとは、ブログのホームページに表記される見出しみたいなものです。サイドバーは自分でいろいろと設定できますので、任意のものを表示させることが可能です。
私の場合は次のような順番でとりあえず設定しました。
- 検索
- アーカイブ
- プロフィール
- 最近のコメント
- 人気記事
サイドバーの英語表記はエラー?
サイドバーの英語表記はエラーなのか?
これはエラーではありません。何も設定されていないから、そのような表記になっているだけです。
人によっては最初から、日本語のサイドバーが出ている方もいるようです。使うテーマや設定手順によって違いが出るのかもしれません。
設定手順(現在のサイドバーを確認)
では設定手順について簡単に説明します。
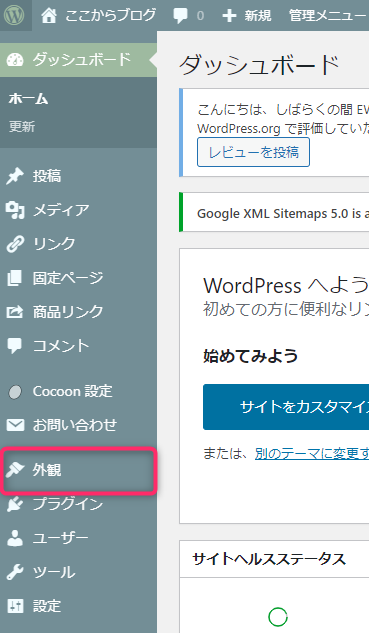
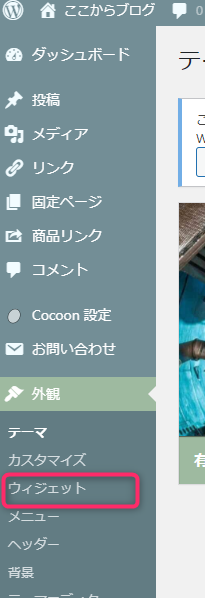
まず、ダッシュボードより「外観」を選択。次に「ウィジェット」を選択します。


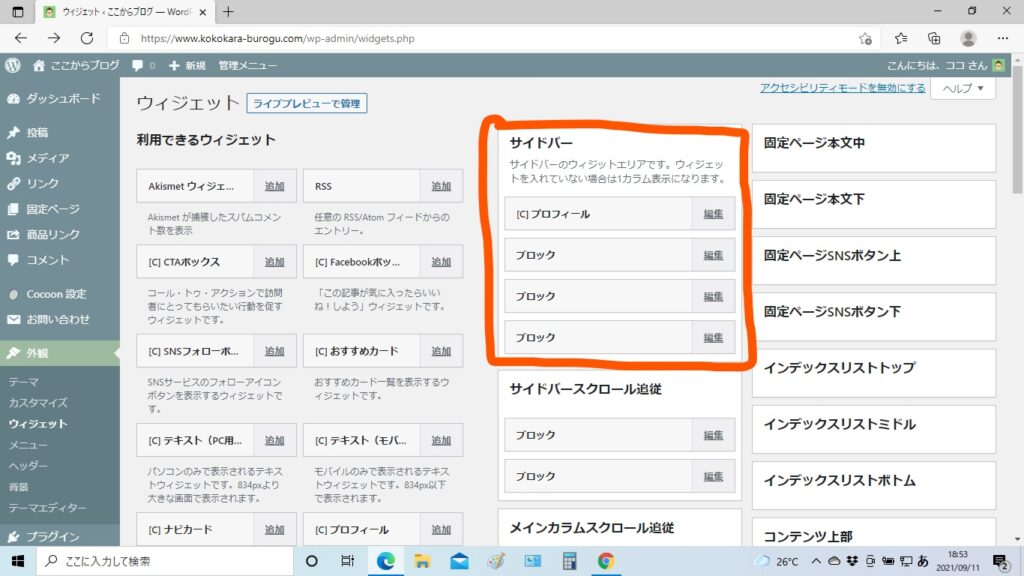
すると画面が以下のようにサイドバーなどの設定画面になります

画像中央右よりのサイドバー(赤枠内)ですが、初期設置設定ではすべて「ブロック」となっています。この「ブロック」があるために英語表記のなっているのです。
なお、プロフィールはすでに私が変更してしまったため表記されていますが、最初はブロックとなっていました。
流れとしては、このブロックを削除し、自分が必要なものをサイドバーに追加していくという手順になります。
サイドバーの設定をしても英語表示が消えない場合
もしこの時点でまだ表示が消えていない方は次の作業を行ってみてください。
さきほどと同じように、「外観」⇒「ウィジェット」に進みます。
さきほどはサイドバーの設定を行いましたが、英語表示が消えない場合は、「サイドバースクロール追従」にあるブロックも削除しましょう。
これで英語表示が消えます。
設定手順(サイドバーへの追加)
続いては、自分なりにサイドバーをカスタムしていきましょう。
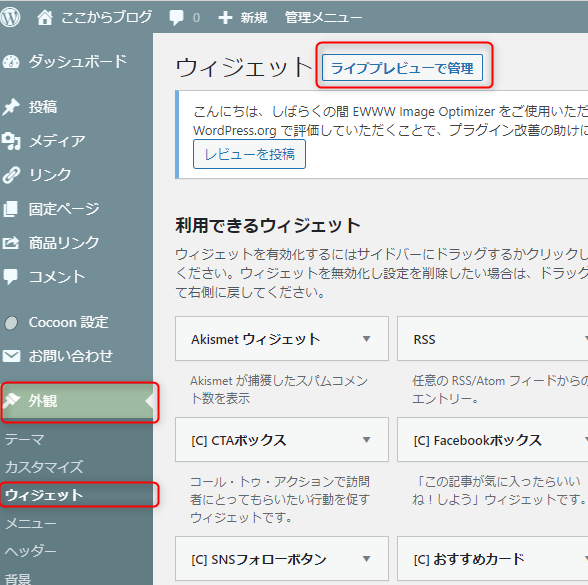
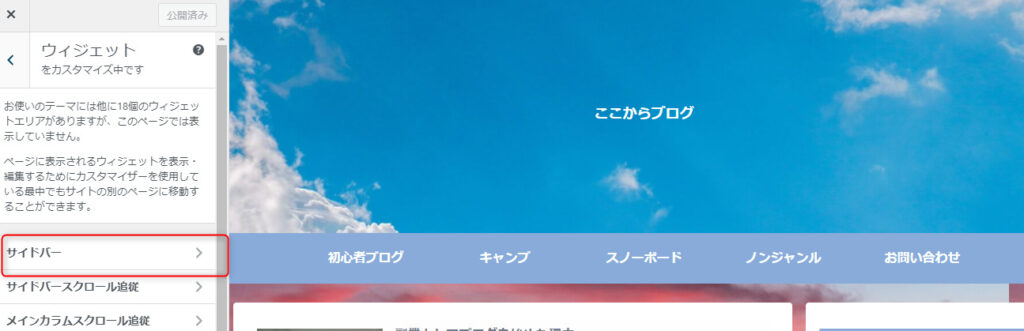
まずダッシュボードに行き、「外観」⇒「ウィジェット」⇒「ライブプレビューで管理」の順に選択


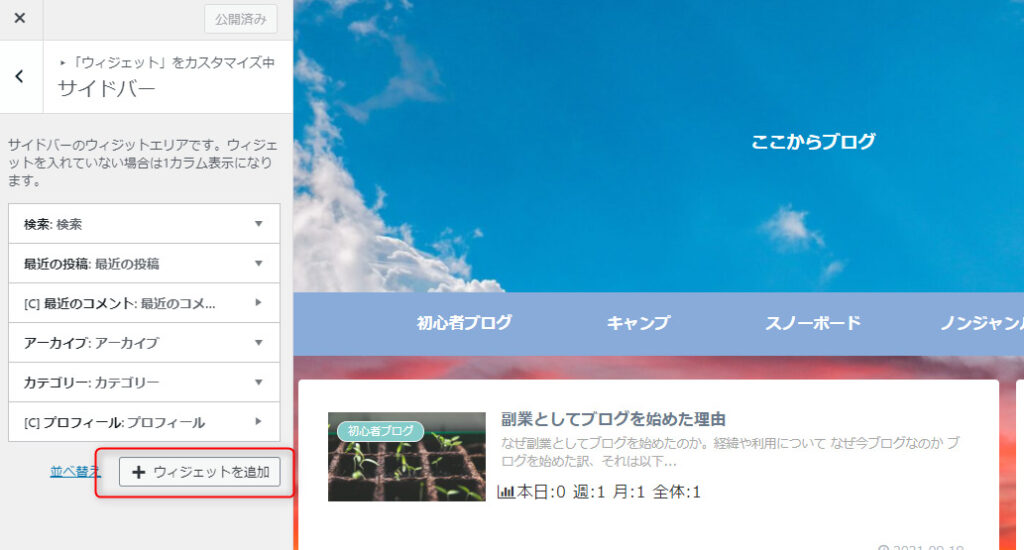
ライブプレビュー画面から、「サイドバー」を選択し、続いて「ウィジェットの追加」を選択します

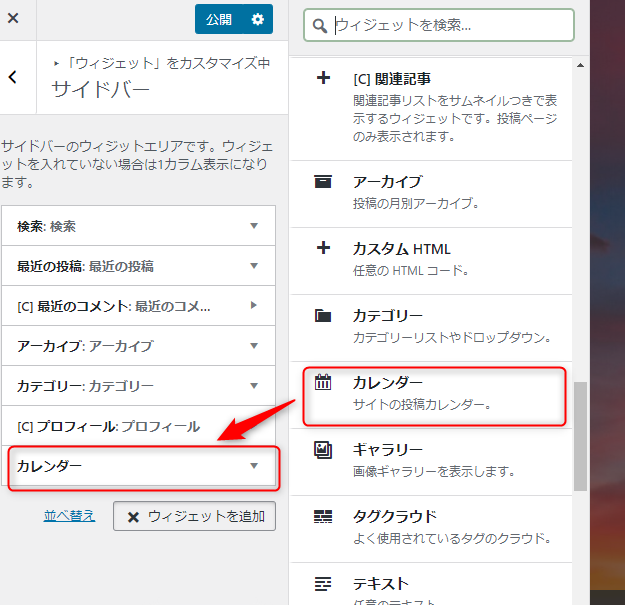
ウィジェット追加から進み、「カレンダー」を選択することで、サイドバーの編集画面にもカレンダーが表示されます。並びかえも編集下部の「並び替え」より簡単にできます。

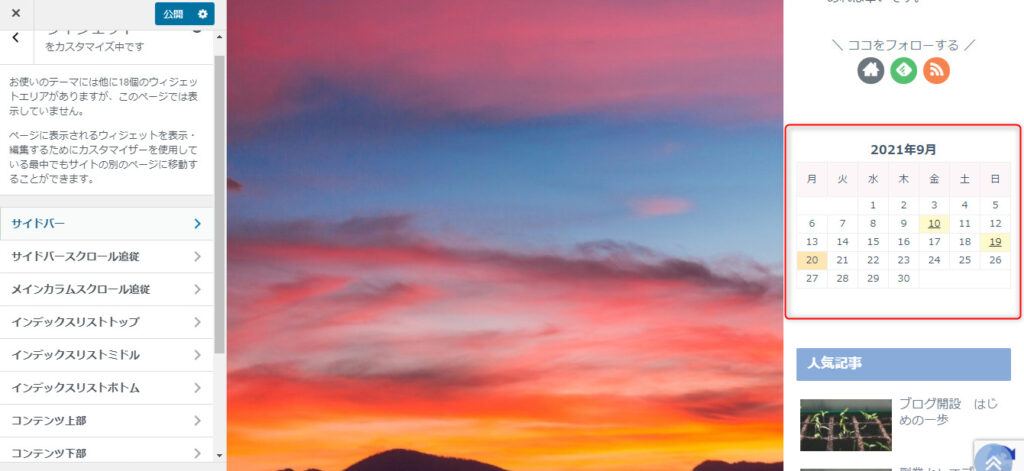
ブログでの表記はというと、下の画像のようにカレンダーが追加されました。

まとめ
サイドバーの英語表記はエラーではなく、単純に設定の問題でした。選ぶテーマの問題なのかどうかわかりませんが、最初から日本語表記になっている方もいるようです。
先ほどの手順のように、カレンダーだけではなくその他の項目も必要に応じて追加してみてください。
ブログ初心者ならではの悩みを記事にしてみました。説明や内容には至らない点も多々あるかとは思いますが、同じことで悩まれている方の参考になれば幸いです。
ご不明な点などありましたら問い合わせからコメントください。詳細をお伺いすることで解決できるかもれしません。
ではまた!












コメントはこちらから
コメント一覧 (24件)
サイドバーの設定がどうやってもうまくいかず、色々やり方を探していました。
こちらのサイトの方法を試してみたら、無事に変更できました!
ありがとうございましたm(__)m
お世話になります。
わたし自身も試行錯誤しながらやっています。同じようなところで悩まれている片の手助けが出来て嬉しいです。
お互い頑張っていきましょう!
最近ブログ初めまして、大変参考になりました!
そう言ってもらえると嬉しいです。
ネットで調べても内容が少し違って同じようにできない事って結構ありますよね。
最初私もこのサイドバーで一週間ほどつまづきました。
お互い頑張りましょう!
泣きそうなところでしたので、大変助かりました!
ありがとうございました!
花蓮さんコメントありがとうございます。
わたしもワードプレス立ち上げ時、ここでめちゃくちゃ時間を取られました。
自分の経験が役に立ててうれしいです。
一緒にがんばりましょう。
初心者の私にとって非常に参考になります。
日本語で表記できましたが、ブロックを削除しても英語のアーカイブとカテゴリーがどうしても消えず💦
涙出そうです
山内純子さん、次の対応で解決できないでしょうか。
cocoonの管理画面⇒管理画面メニューの「外観」を選択⇒外観内のウィジェット⇒サイドバー⇒サイドバーの中に、アーカイブとカテゴリがあるのであれば▼に進み、タイトルを変更もしくは、削除でうまくいかないでしょうか?
現在の状況がもう少し詳しくわかれば解決策が分かるかもしれません。
ココさま
昨日からWordpressを始めた者です。
上記の山内様と同じく「ブロックを削除しても英語のアーカイブとカテゴリーがどうしても消えず」という状態でしたが、サイドバースクロール追従に表示されている2つのブロックを削除すると、両方(Archives、Categories)とも消えました。
ご参考までに。
かねよこさん
コメントありがとうございます。
情報参考にさせていただきます。
またブログ開設おめでとうございます。
お互いがんばりましょう。
ココさん、はじめまして。
これでやっと悩みを解決できる!と思ったのですが、ウィジェット/サイドバー/ブロックの右側▼を押下しても何も反応しません。
また、ウィジェット/ライブプレビューで管理を押下すると、ずっと「カスタマイズ中」のままです。
対処方法などご存じでしたら、教えていただけますでしょうか。よろしくお願いします。
ひろたんさん、こんにちは。
ご連絡遅くなり申し訳ありません。
状況確認しました。
外観⇒ウィジェット⇒サイドバー▼反応なし。
ウィジェット⇒ライブプレビューで管理⇒「カスタマイズ中」のままとの事。
サイドバーが表示されないとの事なので、
サイドバーに各ウィジェット追加ができていないものと思われます。
対処法として以下の要領でどうでしょうか?
管理画面の「外観」⇒「ウィジェット」これでウィジェット管理画面になります。
この管理画面で、左半分の「利用できるウィジェット」の一覧から、
サイドバーに追加したい項目を、右半分にあるサイドバーにドラッグして
サイドバーにお好きなウィジェットを追加してください。
追加すると「タイトル」など入力が必要になります。ドラッグしたウィジェットの
名前を入力して「完了」を押すと追加できるはずです。
追加後に「ライブプレビューで管理」から自分サイトを確認してみてください。
追加したウィジェットが表示されているはずです。
これで解決すると良いのですが、、、
ココさん
早速試してみましたが、ドラッグさえも出来ずやはりダメかと諦めかけた時に、ふと、ウィジェット設定画面の右上に、青い文字で「アクセシビリティモードを有効にする」という表示があることに気づきました。
すぐにこの表示の意味を調べたところ、これを有効化していないから、何も操作できなかったということが判明しました。
その後、ココさんが教えてくださった方法で試してみたら、サイドバーに日本語表記でウィジェットが表示されるようになりました!
こんなレベルなので、このような場所で質問をさせていただくこと自体も躊躇われたのですが、勇気を出して質問させていただいてよかったです!
ありがとうございました。
諦めずにもう少し進めてみます!
ひろたんさん
私も昨年の9月に1カ月ほどかけてブログサイトを立ちあげました。
しかし分からないことをインターネットで検索するも、自分の状況と少し違ったりしてなかなか前に進むことができませんでした。
今回みたいに直接的な原因の把握まで至らないように、実際今でも分からないことばかりです。
それでも皆さんに質問いただき、なぜそうなっているのか調べることで、私にとってもすごく勉強にもなっています。そして以前よりは成長している自分を感じています。
お互いこれからもがんばりましょう!
良かったらTwitterのフォローなどもお願いします。
ココさん
昨年9月に始めたばかりとは…
びっくりです。
エラーの原因がわからず、あちこち調べて毎日があっという間に過ぎていきます。
ココさんのコメントを見て勇気づけられました。
Twitterも、実はやったことのない私です。
プログを始めるなら、きっとこちらも始めた方がいいですよね…
始めたら、フォローしますね。
今年は、チャレンジの年になりそうです。
これからもよろしくお願いします。
ひろたんさん
わたしも今年はチャレンジの年として頑張ろうと思います。
切磋琢磨し頑張りましょう!
解決しました!
現在、無料ブログからワードプレスへ変えようと奮闘しています。
わからないことばかりで途方に暮れていて、いろいろと検索している中でココさんの記事を見つけて変更できました。
わかりやすく解説していただきありがとうございました!
これで少し前に進めそうです!
モモセブさん
書いた記事が役に立ってうれしいです。しかもコメントまで。
みなさんからいただくコメントの内容から、この記事もまだまだ改善の余地がありそうです。
より分かりやすくなるようリライトします。
ブログの移行がんばってください!!
はじめまして。前に進めなくなっていた所、こちらにたどり着きました^ – ^
わかりやすく、問題も解決しました!
感謝です^^心強いブログを見つけた気持ちで嬉しく思い、コメントさせていただきました^^ありがとうございます。また来ます。
キラキラさん
コメントありがとうございます。
ブログを始めた当初、わたし自身もこの問題でかなりの時間を費やしました。
こうやってお礼のコメントいただけることは、とても嬉しいかぎりです。
一緒にがんばりましょう!!
ブログ超初心者で、サイドバーの表記を変更出来ずに困っていました。
大変助かりました。
ありがとうございます。
kazu.さん
コメントありがとうございます。
こちらこそ参考になってうれしいです。
最初は私も1カ月近く掛かってサイトを立ち上げることができました。
徐々になれていくと思いますよ!
初めまして!
僕も1週間ぐらい途方に暮れていましたがおかげさまで解決しました!
本当にありがとうございます!
サブヨシさん、
コメントありがとうございます。
お役に立てて嬉しいです。
最初の頃って調べての分からないことが多く大変だと思いますが、
お互いがんばりましょう!